Fel mentem ma dc-re az fogadott így megcsalom a barátomat úgy megcsalom szét vagyok baszva...emese45 kurvára szánalmas vagy, az hazudod mindenkinek ismersz meg minden ja és várom fb írásodat drága meg János szét baszott... ;) Érdekes egy Jánost se ismerek max 1-t azzal nem is beszélek már mióta :"D Ennyire ne legyél féltékeny rám, értem neked szar életed van nekem pedig kurva jó de na ne ilyen feltűnően legyél féltékeny.Ilyen szánalmas embereket pletykáltok össze vissza de a pofámba nem mernétek bele mondani 13-14 éves gyerekektől mit várjak tényleg... Pletykálj csak tovább, de aki tényleg ismer az tudja az igazságot ;) És ezzel nem baszod szét a kapcsolatomat se mert nem dc-zik a pasim szal ezt is be szoptad. :"D Emese drága várom az írásodat azóta is..Kavarjad csak a szart de ha találkozunk ne csodálkozz fogad nem lesz ;) Csak tudd ezzel nem bírsz fel baszni mert alig játszok meg pont neked hinne a barátom is gondolkozz már pls :/
2015. szeptember 28., hétfő
2015. augusztus 26., szerda
HTML kódok
Úgy gondoltam, hozok pár kódot mert nagyon semmi nem történik a GGD-n.
Képvédelem:
Ezzel a kóddal meg tudod akadályozni, hogy elmentsék a képeidet.
<div style="width:250px; height:250px; background-image:url(KÉPURLCÍME);"><img src="http://x.myspace.com/images/clear.gif" style="width:250px; height:250px;"></div>
Be kell állítanod a képek szélességét és magasságát. Mindkét helyen át kell írnod az értékeket.
Szövegdoboz:
 <CENTER><IMG border=0 src="http://image.hotdog.hu/user/Kissanna/63.gif"></A>
<CENTER><IMG border=0 src="http://image.hotdog.hu/user/Kissanna/63.gif"></A>
<DIV style="BORDER-BOTTOM: #000000 1px solid; BORDER-LEFT: #000000 1px solid; BACKGROUND-COLOR: #ffffff; WIDTH: 275px; FONT-FAMILY: Arial; HEIGHT: 100px; COLOR: #000000; FONT-SIZE: 11px; OVERFLOW: auto; BORDER-TOP: #000000 1px solid; BORDER-RIGHT: #000000 1px solid">
<P> </P>
<P>ProfilDesign</P></DIV></CENTER>
 <CENTER><IMG onmousedown="if (window.event.button == 2) ;" src="http://image.hotdog.hu/user/Kissanna/55.gif" border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 275px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px"> <P align=center> </P> <P align=center>ProfilDesign</P></DIV></CENTER>
<CENTER><IMG onmousedown="if (window.event.button == 2) ;" src="http://image.hotdog.hu/user/Kissanna/55.gif" border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 275px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px"> <P align=center> </P> <P align=center>ProfilDesign</P></DIV></CENTER>
 <CENTER><IMG onmousedown="if (window.event.button == 2) ;" src="http://image.hotdog.hu/user/Kissanna/82.gif" border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 275px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px"> <P>ProfilDesign</P></DIV></CENTER>
<CENTER><IMG onmousedown="if (window.event.button == 2) ;" src="http://image.hotdog.hu/user/Kissanna/82.gif" border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 275px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px"> <P>ProfilDesign</P></DIV></CENTER>
 <CENTER><IMG height=70 src="http://image.hotdog.hu/user/Kissanna/56.gif" width=275 border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 275px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px"> <P> </P> <P align=center>ProfilDesign</P></DIV></CENTER>
<CENTER><IMG height=70 src="http://image.hotdog.hu/user/Kissanna/56.gif" width=275 border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 275px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px"> <P> </P> <P align=center>ProfilDesign</P></DIV></CENTER>
 <CENTER><IMG height=70 src="http://image.hotdog.hu/user/Kissanna/52.gif" width=275 border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 275px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px"> <P align=center>ProfilDesign</P></DIV>
<CENTER><IMG height=70 src="http://image.hotdog.hu/user/Kissanna/52.gif" width=275 border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 275px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px"> <P align=center>ProfilDesign</P></DIV>
</CENTER>
 CENTER><IMG onmousedown="if (window.event.button == 2) ;" src="http://image.hotdog.hu/user/Kissanna/54.gif" border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 275px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px"> <P align=center>ProfilDesign</P></DIV></CENTER>
CENTER><IMG onmousedown="if (window.event.button == 2) ;" src="http://image.hotdog.hu/user/Kissanna/54.gif" border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 275px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px"> <P align=center>ProfilDesign</P></DIV></CENTER>
 <CENTER><IMG src="http://image.hotdog.hu/user/Kissanna/011.gif" border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 260px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px">ProfilDesign</DIV></CENTER><div style="overflow:auto; height: 90px; width:260px; font-family:century gothic; font-size: 9px; color:000000; line-height:10px; border: 1px solid; border-color:000000;"> Insert whatever you want here. And the more words you have, the scroll would appear, amazing isn't it? Don't forget to check out our layouts at dolliecrave.com. We have too many. Yep, we are myspace addicts. <br> <br>If you like you can change the width and height of this box, the colors and the font, but please don't remove our credit, or we can't make anymore stuff like this for u guys, free :) </div>
<CENTER><IMG src="http://image.hotdog.hu/user/Kissanna/011.gif" border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 260px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px">ProfilDesign</DIV></CENTER><div style="overflow:auto; height: 90px; width:260px; font-family:century gothic; font-size: 9px; color:000000; line-height:10px; border: 1px solid; border-color:000000;"> Insert whatever you want here. And the more words you have, the scroll would appear, amazing isn't it? Don't forget to check out our layouts at dolliecrave.com. We have too many. Yep, we are myspace addicts. <br> <br>If you like you can change the width and height of this box, the colors and the font, but please don't remove our credit, or we can't make anymore stuff like this for u guys, free :) </div>
Villogó szövegdoboz:
<DIV align=center> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; BACKGROUND-IMAGE: url(http://img.photobucket.com/albums/v40/mitsiki/layoutshere/scrollboxes/flashing/10.gif); OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 255px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px">ProfilDesign</DIV></DIV>
Látogatószámláló:
 <!-- Start counter code -->
<!-- Start counter code -->
<a href="http://www.slotsrated.com/" target="blank" >
<img alt="Website counter" hspace="0" vspace="0" border="0" src="http://only-free-counters.net/8681501-900EB5618A275C853FF73D8D528F841C/counter.img?theme=1&digits=7&siteId=6"/>
</a>
<noscript><br/><a href="http://www.slotsrated.com/">www.slotsrated.com</a><br>The following text will not be seen after you upload your website, please keep it in order to retain your counter functionality <br> <a href="http://www.slotsrated.com/" target="_blank">slots rated</a></noscript>
<!-- End counter code -->
Lapozó effektek:
Jobbról balra lapoz
<META http-equiv="Page-Exit" CONTENT="RevealTrans(Duration=4,Transition=7)">
<META http-equiv="Page-Exit" CONTENT="RevealTrans(Duration=4,Transition=7)">
Kör alakú lapozó effekt
<META http-equiv=Page-Enter content=RevealTrans(Duration=3,Transition=3)>
<META http-equiv=Page-Exit content=RevealTrans(Duration=3,Transition=3)>
Háttérkép:
 <style>body { background: url(http://image.hotdog.hu/user/Kissanna/flowers_backgrounds_07.gif); }</style>
<style>body { background: url(http://image.hotdog.hu/user/Kissanna/flowers_backgrounds_07.gif); }</style>
 <style type=text/css> body{background-image:url("http://farm1.static.flickr.com/74/166562085_87b325e67a_b.jpg"); background-color: #000000; background-position:center center; background-repeat:no-repeat; background-attachment:fixed;} </style>
<style type=text/css> body{background-image:url("http://farm1.static.flickr.com/74/166562085_87b325e67a_b.jpg"); background-color: #000000; background-position:center center; background-repeat:no-repeat; background-attachment:fixed;} </style>
 <style type=text/css> body{background-image:url("http://fc24.deviantart.com/fs23/i/2008/093/b/2/Winter_by_lostknightkg.jpg"); background-position:center center; background-color: #ffffff; background-repeat:no-repeat; background-attachment:fixed;} </style>
<style type=text/css> body{background-image:url("http://fc24.deviantart.com/fs23/i/2008/093/b/2/Winter_by_lostknightkg.jpg"); background-position:center center; background-color: #ffffff; background-repeat:no-repeat; background-attachment:fixed;} </style>

 <style type="text/css">body {background-image: url(http://img.photobucket.com/albums/v40/mitsiki/dollielove/backgroundcodes/shinyhearts3/3.gif);}
<style type="text/css">body {background-image: url(http://img.photobucket.com/albums/v40/mitsiki/dollielove/backgroundcodes/shinyhearts3/3.gif);}
</style>
Egy majdnem fekete updates box :)
kódja:
<CENTER></A><IMG
src="http://img.photobucket.com/albums/v40/mitsiki/dolliecrave/updatebox/7.gif"
border=0></A>
<DIV style="BORDER-RIGHT: #dcdcdc 2px solid; BORDER-TOP: #dcdcdc 2px solid; BACKGROUND-IMAGE: url(http://img.photobucket.com/albums/v40/mitsiki/dolliecrave/updatebox/bg.gif); OVERFLOW: auto; BORDER-LEFT: #dcdcdc 2px solid; WIDTH: 390px; BORDER-BOTTOM: #dcdcdc 2px solid; HEIGHT: 150px; BACKGROUND-COLOR: #ffffff">IDE A SZÖVEGED JÖN</CENTER></DIV>

Képvédelem:
Ezzel a kóddal meg tudod akadályozni, hogy elmentsék a képeidet.
<div style="width:250px; height:250px; background-image:url(KÉPURLCÍME);"><img src="http://x.myspace.com/images/clear.gif" style="width:250px; height:250px;"></div>
Be kell állítanod a képek szélességét és magasságát. Mindkét helyen át kell írnod az értékeket.
Szövegdoboz:
 <CENTER><IMG border=0 src="http://image.hotdog.hu/user/Kissanna/63.gif"></A>
<CENTER><IMG border=0 src="http://image.hotdog.hu/user/Kissanna/63.gif"></A> <DIV style="BORDER-BOTTOM: #000000 1px solid; BORDER-LEFT: #000000 1px solid; BACKGROUND-COLOR: #ffffff; WIDTH: 275px; FONT-FAMILY: Arial; HEIGHT: 100px; COLOR: #000000; FONT-SIZE: 11px; OVERFLOW: auto; BORDER-TOP: #000000 1px solid; BORDER-RIGHT: #000000 1px solid">
<P> </P>
<P>ProfilDesign</P></DIV></CENTER>
 <CENTER><IMG onmousedown="if (window.event.button == 2) ;" src="http://image.hotdog.hu/user/Kissanna/55.gif" border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 275px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px"> <P align=center> </P> <P align=center>ProfilDesign</P></DIV></CENTER>
<CENTER><IMG onmousedown="if (window.event.button == 2) ;" src="http://image.hotdog.hu/user/Kissanna/55.gif" border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 275px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px"> <P align=center> </P> <P align=center>ProfilDesign</P></DIV></CENTER> <CENTER><IMG onmousedown="if (window.event.button == 2) ;" src="http://image.hotdog.hu/user/Kissanna/82.gif" border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 275px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px"> <P>ProfilDesign</P></DIV></CENTER>
<CENTER><IMG onmousedown="if (window.event.button == 2) ;" src="http://image.hotdog.hu/user/Kissanna/82.gif" border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 275px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px"> <P>ProfilDesign</P></DIV></CENTER> <CENTER><IMG height=70 src="http://image.hotdog.hu/user/Kissanna/56.gif" width=275 border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 275px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px"> <P> </P> <P align=center>ProfilDesign</P></DIV></CENTER>
<CENTER><IMG height=70 src="http://image.hotdog.hu/user/Kissanna/56.gif" width=275 border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 275px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px"> <P> </P> <P align=center>ProfilDesign</P></DIV></CENTER> <CENTER><IMG height=70 src="http://image.hotdog.hu/user/Kissanna/52.gif" width=275 border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 275px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px"> <P align=center>ProfilDesign</P></DIV>
<CENTER><IMG height=70 src="http://image.hotdog.hu/user/Kissanna/52.gif" width=275 border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 275px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px"> <P align=center>ProfilDesign</P></DIV></CENTER>
 CENTER><IMG onmousedown="if (window.event.button == 2) ;" src="http://image.hotdog.hu/user/Kissanna/54.gif" border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 275px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px"> <P align=center>ProfilDesign</P></DIV></CENTER>
CENTER><IMG onmousedown="if (window.event.button == 2) ;" src="http://image.hotdog.hu/user/Kissanna/54.gif" border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 275px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px"> <P align=center>ProfilDesign</P></DIV></CENTER> <CENTER><IMG src="http://image.hotdog.hu/user/Kissanna/011.gif" border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 260px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px">ProfilDesign</DIV></CENTER><div style="overflow:auto; height: 90px; width:260px; font-family:century gothic; font-size: 9px; color:000000; line-height:10px; border: 1px solid; border-color:000000;"> Insert whatever you want here. And the more words you have, the scroll would appear, amazing isn't it? Don't forget to check out our layouts at dolliecrave.com. We have too many. Yep, we are myspace addicts. <br> <br>If you like you can change the width and height of this box, the colors and the font, but please don't remove our credit, or we can't make anymore stuff like this for u guys, free :) </div>
<CENTER><IMG src="http://image.hotdog.hu/user/Kissanna/011.gif" border=0> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 260px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px">ProfilDesign</DIV></CENTER><div style="overflow:auto; height: 90px; width:260px; font-family:century gothic; font-size: 9px; color:000000; line-height:10px; border: 1px solid; border-color:000000;"> Insert whatever you want here. And the more words you have, the scroll would appear, amazing isn't it? Don't forget to check out our layouts at dolliecrave.com. We have too many. Yep, we are myspace addicts. <br> <br>If you like you can change the width and height of this box, the colors and the font, but please don't remove our credit, or we can't make anymore stuff like this for u guys, free :) </div> Villogó szövegdoboz:
<DIV align=center> <DIV style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; FONT-SIZE: 9px; BACKGROUND-IMAGE: url(http://img.photobucket.com/albums/v40/mitsiki/layoutshere/scrollboxes/flashing/10.gif); OVERFLOW: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 255px; COLOR: #000000; LINE-HEIGHT: 10px; BORDER-BOTTOM: #000000 1px solid; FONT-FAMILY: century gothic; HEIGHT: 90px">ProfilDesign</DIV></DIV>
Látogatószámláló:
<a href="http://www.slotsrated.com/" target="blank" >
<img alt="Website counter" hspace="0" vspace="0" border="0" src="http://only-free-counters.net/8681501-900EB5618A275C853FF73D8D528F841C/counter.img?theme=1&digits=7&siteId=6"/>
</a>
<noscript><br/><a href="http://www.slotsrated.com/">www.slotsrated.com</a><br>The following text will not be seen after you upload your website, please keep it in order to retain your counter functionality <br> <a href="http://www.slotsrated.com/" target="_blank">slots rated</a></noscript>
<!-- End counter code -->
Lapozó effektek:
Lentről felfelé lapoz
<META http-equiv="Page-Exit" CONTENT="RevealTrans(Duration=4,Transition=4)">
<META http-equiv="Page-Exit" CONTENT="RevealTrans(Duration=4,Transition=4)">
<META http-equiv="Page-Exit" CONTENT="RevealTrans(Duration=4,Transition=4)">
<META http-equiv="Page-Exit" CONTENT="RevealTrans(Duration=4,Transition=4)">
Fentről lefelé lapoz
<META http-equiv="Page-Exit" CONTENT="RevealTrans(Duration=4,Transition=5)">
<META http-equiv="Page-Exit" CONTENT="RevealTrans(Duration=4,Transition=5)">
<META http-equiv="Page-Exit" CONTENT="RevealTrans(Duration=4,Transition=5)">
<META http-equiv="Page-Exit" CONTENT="RevealTrans(Duration=4,Transition=5)">
<META http-equiv="Page-Exit" CONTENT="RevealTrans(Duration=4,Transition=7)">
<META http-equiv="Page-Exit" CONTENT="RevealTrans(Duration=4,Transition=7)">
<META http-equiv=Page-Enter content=RevealTrans(Duration=3,Transition=3)>
<META http-equiv=Page-Exit content=RevealTrans(Duration=3,Transition=3)>
Függőleges csíkozás
<META http-equiv=Page-Enter content=RevealTrans(Duration=3,Transition=22)>
<META http-equiv=Page-Exit content=RevealTrans(Duration=3,Transition=22)>
<META http-equiv=Page-Enter content=RevealTrans(Duration=3,Transition=22)>
<META http-equiv=Page-Exit content=RevealTrans(Duration=3,Transition=22)>
Áttűnési effekt kódja:
<meta http-equiv="Page-Enter" content="blendTrans(Duration=3.0)"><meta http-equiv="Page-Exit" content="blendTrans(Duration=3.0)">
<meta http-equiv="Page-Enter" content="blendTrans(Duration=3.0)"><meta http-equiv="Page-Exit" content="blendTrans(Duration=3.0)">
Kör effekt, belülről lapoz kifelé
kódja:
<META http-equiv="Page-Exit" CONTENT="RevealTrans(Duration=4,Transition=23)">
<META http-equiv="Page-Exit" CONTENT="RevealTrans(Duration=4,Transition=23)">
Fentről és lentről lapoz középre
kódja:
<META http-equiv="Page-Exit" CONTENT="RevealTrans(Duration=4,Transition=15)">
<META http-equiv="Page-Exit" CONTENT="RevealTrans(Duration=4,Transition=15)">
Háttérkép:
 <style>body { background: url(http://image.hotdog.hu/user/Kissanna/flowers_backgrounds_07.gif); }</style>
<style>body { background: url(http://image.hotdog.hu/user/Kissanna/flowers_backgrounds_07.gif); }</style> <style type=text/css> body{background-image:url("http://farm1.static.flickr.com/74/166562085_87b325e67a_b.jpg"); background-color: #000000; background-position:center center; background-repeat:no-repeat; background-attachment:fixed;} </style>
<style type=text/css> body{background-image:url("http://farm1.static.flickr.com/74/166562085_87b325e67a_b.jpg"); background-color: #000000; background-position:center center; background-repeat:no-repeat; background-attachment:fixed;} </style>  <style type=text/css> body{background-image:url("http://fc24.deviantart.com/fs23/i/2008/093/b/2/Winter_by_lostknightkg.jpg"); background-position:center center; background-color: #ffffff; background-repeat:no-repeat; background-attachment:fixed;} </style>
<style type=text/css> body{background-image:url("http://fc24.deviantart.com/fs23/i/2008/093/b/2/Winter_by_lostknightkg.jpg"); background-position:center center; background-color: #ffffff; background-repeat:no-repeat; background-attachment:fixed;} </style> 
 <style type="text/css">body {background-image: url(http://img.photobucket.com/albums/v40/mitsiki/dollielove/backgroundcodes/shinyhearts3/3.gif);}
<style type="text/css">body {background-image: url(http://img.photobucket.com/albums/v40/mitsiki/dollielove/backgroundcodes/shinyhearts3/3.gif);}</style>
Updates boxok:
<DIV style="BORDER-RIGHT: #dcdcdc 2px solid; BORDER-TOP: #dcdcdc 2px solid; BACKGROUND-IMAGE: url(http://img.photobucket.com/albums/v40/mitsiki/dolliecrave/updatebox/bg.gif); OVERFLOW: auto; BORDER-LEFT: #dcdcdc 2px solid; WIDTH: 390px; BORDER-BOTTOM: #dcdcdc 2px solid; HEIGHT: 150px; BACKGROUND-COLOR: #ffffff">IDE A SZÖVEGED JÖN</CENTER></DIV>

Majdnem fekete :)
kódja:
<CENTER></A><IMG src="http://img.photobucket.com/albums/v40/mitsiki/dolliecrave/updatebox/6.gif" border=0><BR>
<DIV style="BORDER-RIGHT: #dcdcdc 2px solid; BORDER-TOP: #dcdcdc 2px solid; BACKGROUND-IMAGE: url(http://img.photobucket.com/albums/v40/mitsiki/dolliecrave/updatebox/bg.gif); OVERFLOW: auto; BORDER-LEFT: #dcdcdc 2px solid; WIDTH: 390px; BORDER-BOTTOM: #dcdcdc 2px solid; HEIGHT: 150px; BACKGROUND-COLOR: #ffffff">IDE JÖN A SZÖVEG </CENTER></DIV>
kódja:
<CENTER></A><IMG src="http://img.photobucket.com/albums/v40/mitsiki/dolliecrave/updatebox/6.gif" border=0><BR>
<DIV style="BORDER-RIGHT: #dcdcdc 2px solid; BORDER-TOP: #dcdcdc 2px solid; BACKGROUND-IMAGE: url(http://img.photobucket.com/albums/v40/mitsiki/dolliecrave/updatebox/bg.gif); OVERFLOW: auto; BORDER-LEFT: #dcdcdc 2px solid; WIDTH: 390px; BORDER-BOTTOM: #dcdcdc 2px solid; HEIGHT: 150px; BACKGROUND-COLOR: #ffffff">IDE JÖN A SZÖVEG </CENTER></DIV>
2015. augusztus 19., szerda
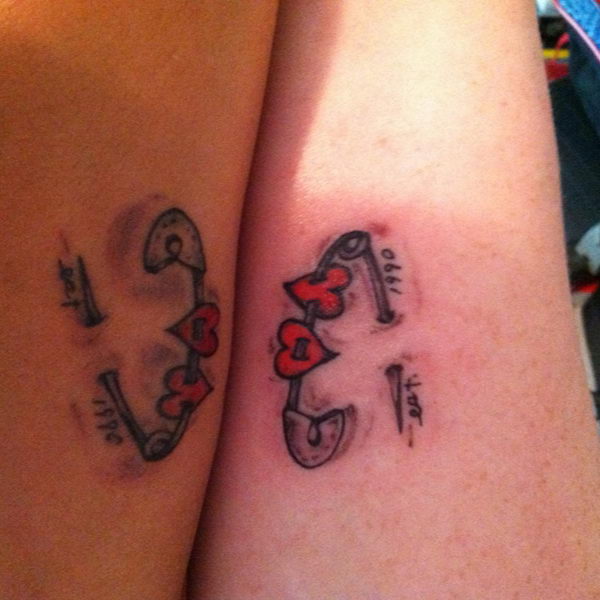
Tattoo
Egyik barátnőm, kért tőlem Tattoo típpeket.És úgy gondoltam, hozok ilyen kis bejegyzést mert néztem ggd-t és szó szerint nem történik semmi.
BFF tattoo:
BFF tattoo:
2015. augusztus 18., kedd
Bye Bye Summer üdv újra iskola -.-
Na igen, nem sokár itt van az iskola sajna gondolom senki nem várja.Akik most mennek 9.-be remélem mindenkit fel vettek abba az iskolába ahova jelenkezett elsőnek.Akik pedig most kezdik az elsőt, sok sikert kívánok van aki nagyon fogja szeretni és lesz olyan aki nem én a másodikra gondolok leginkább.Gondolom mindenki készül az iskola kezdésre.Remélem mindenki, hasznosan töltötte ezt a kis nyarat nem gépezésre gondoltam hanem, elment nyaralni v haverjaival elmnet valamerre az nagyon jól tette.Bloggal pedig nem tudom mi lessz, mert alig járok fel dc-re is + iskola 70 tétel be tanulásra fel kell készülnőm szerintem csoda lesz ha valamin fel leszek egyáltalán.Szóval mindenki készülődhet búcsúzni a nyártól és köszönhet a sulinak mert nyakunkon van. :D
Szóval jó készülődést mindenkinek az iskolára!
Szóval jó készülődést mindenkinek az iskolára!
2015. augusztus 2., vasárnap
IMVU vélemény
Valamelyik nap, meg kerestek azzal hogy írjak véleményt erről a kis játékról a blogomra + adjam meg a nevemet rajta.Hát őszintén meg valljam, sose véleményeztem egy játékot se és úgy gondoltam most bele vágok.Nos én csak úgy rá találtam a neten és nagyon kíváncsi voltam és le szedtem.Amikor le szedtem kicsit furcsáltam hogy veszel egy állatott le ülsz vele és szó szerint a kanapéba van. Hát aki készítette ezt a játékot, helyébe sokkal jobban megcsináltam volna na de m1. Grafika: Számomra elmegy mert azért már láttam sokkal jobb Grafikát más játékoknál.De ami nekem tetszik benne hogy beszélhetsz/szórakozhatsz bármelyik ismerősöddel persze itt is lehet barátod/barátnőd sőt össze is lehet házasodni. Vannak olyan funciók hogy mosolyogjon,tapsoljon.Shopba ruhákat,cipőket,nadrágot,fehérneműt,mozdulatokat,telefont,cigit,rágot stb... Tudsz venni.Én leginkább arra szoktam használni hogy barátokkal szórakozzunk egy kicsikét.Persze itt is lehet úgy mondani hogy külön szerverek vannak.Szerintem aki GGD-s tudja hogy csúnyán beszél akkor spam vagy le tiltás a chatről nos itt olyan nincs (hála az égnek) szóval itt bármilyen csúnyát szót ki írhatsz.Nekem pedig, ennyi lenne a véleményem mert utálok véleményt írni annyit tudok ajánlani aki még nem töltötte le és kíváncsi rá szedje le és nézze meg.
Nevem pedig rajta: Badgirlsxxx
Nevem pedig rajta: Badgirlsxxx
2015. június 3., szerda
Feliratkozás:
Bejegyzések (Atom)